소제목1
Xcode 12.0을 기준으로 작성되었습니다
Xcode를 실행해 보자, [프로젝트 생성]
Xcode를 실행하면 다음과 같은 화면이 나타납니다

프로젝트 생성을 눌러 프로젝트를 설정하면 앱식별자와 개발환경을 설정하는 화면이 나타납니다

Product Name은 앱의 이름을 설정하는 것이고 Organization Identifier는 회사,단체의 이름을 설정한다고 생각하시면 됩니다
이 두개를 합쳐져서 번들 Identifier가 되어 앱스토어에 등록됩니다 앱스토어에서 식별자 역할을 하므로 신중히 작성해야 합니다
인터페이스로 스토리보드와 SwiftUI를 선택할 수 있고 SwiftUI를 선택할 경우 라이프 사이클로 SwiftUI App으로 변경이 가능합니다
개발언어는 Swift와 Object-c를 선택할 수 있습니다
프로젝트가 생성되면 지원가능한 최소버전을 선택할 수 있습니다

아래의 홈페이지에서 iOS별 점유율을 확인할 수 있으니 목적에 따라 알맞는 지원버전을 선택해야 합니다
https://developer.apple.com/kr/support/app-store/
App Store - 지원 - Apple Developer
App Store 사용자는 App Store에서 iPhone, iPad, Mac, Apple TV 및 Apple Watch용 앱을 쉽게 찾고 구입하고 다운로드할 수 있습니다. Apple Developer Program에 등록하여 앱을 디자인 및 개발하고 App Store에 앱을 배포
developer.apple.com
Xcode 화면구성
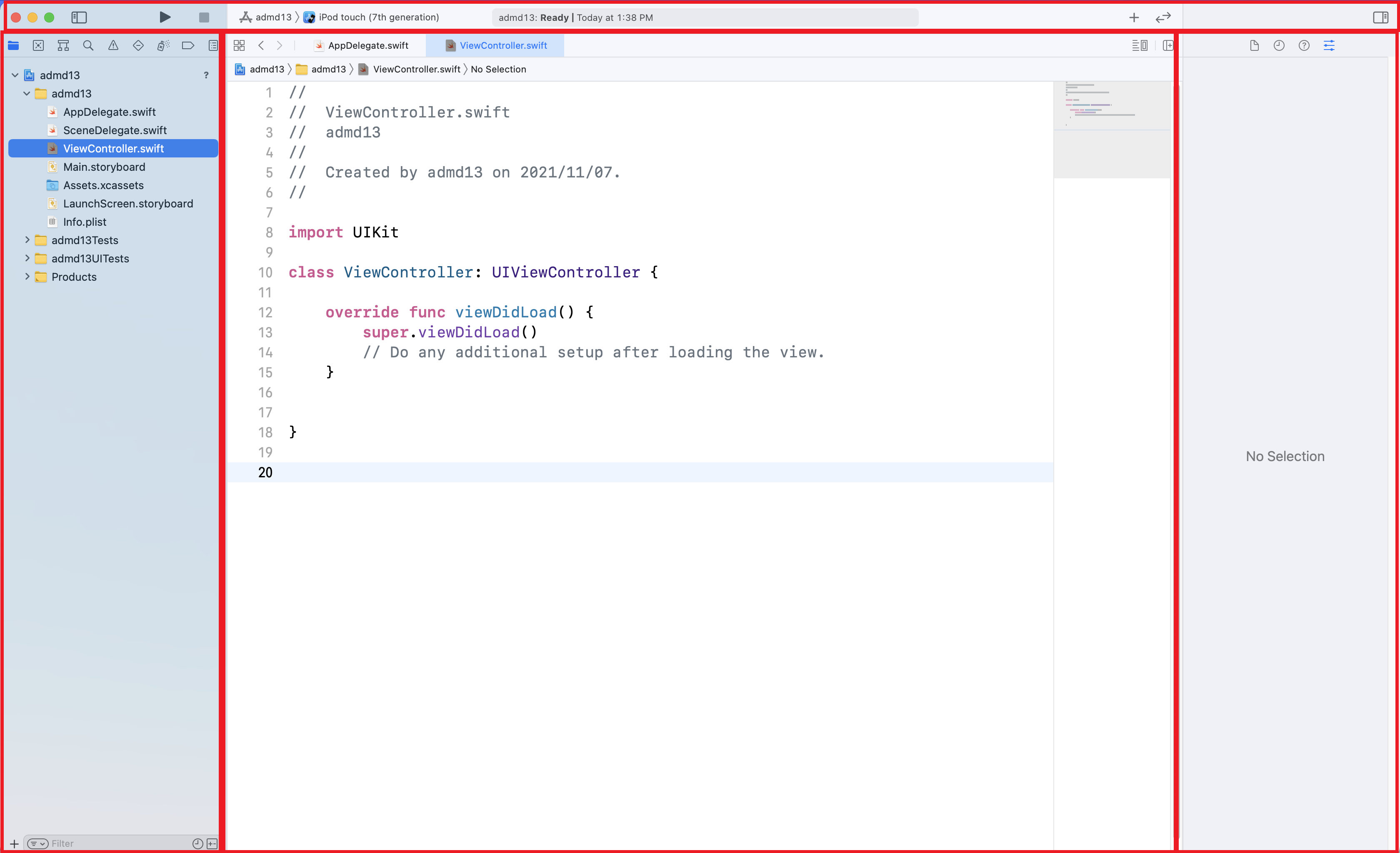
화면구성은 크게 아래과 같이 구별할 수 있습니다

Navigator영역으로 프로젝트구성, 리소스등을 확인할 수 있습니다

툴바 영역


양 끝으로 Navigator와 Inspector영역을 열고 닫을 수 있는 버튼이 있습니다

그 다음 좌측으로는 프로젝트를 실행하고 중지시킬 수 있는 버튼이 있고 그 다음으로 해당프로젝트를 실행시킬 디바이스를 선택할 수 있습니다

중앙은 프로젝트의 상태를 보여줍니다
내비게이터 영역

화면의 좌측에 위치하고 있습니다
 |
⌘ + 1 | Project Navigator 프로젝트의 구조와 소스,프레임웍등을 확인할 수 있습니다 |
 |
⌘ +2 | Source Control Navigator Xcode9부터 추가된 기능으로 깃허브와 연동하여 버전관리를 할 수 있다 |
 |
⌘ +3 | Symbol Navigator 프로젝트에 작성된 클래스,구조체, 메서드 등을 심벌형태로 관리할 수 있습니다 |
 |
⌘ +4 | Find Navigator 프로젝트 내부의 내용을 검색할 때사용하는 기능, 소스파일, 설정파일, 마스터파일까지도 검색이 가능 |
 |
⌘ +5 | Issue Navigator 잘못된 문법이 있을 경우 한 눈에 정리하여 보여준다 |
 |
⌘ +6 | Test Navigator |
 |
⌘ +7 | Debug Navigator 시뮬레이터가 동작할 때 디버그에 필요한 각종 정보를 보여줍니다 |
 |
⌘ +8 | Breakpoint Navigator 진행을 멈출 수 있는 Break Point(중단점)을 확인하고 관리할 수 있는 영역 |
 |
⌘ +9 | Report Navigator 빌드결과, 실행결과 등을 확인할 수 있습니다 |
에디터 영역
코드를 직접 작성하고 편집할 수 있는 영역

텍스트 에디터 뿐만 아니라 인터페이스 빌더도 실행가능합니다

좌측은 Document Outline, 중앙은 캔버스, 우측은 Inspector창 입니다
화면구성을 설정하고 Assistant Editor를 이용해 코드와 캔버스간 코드를 연결할 수 있습니다
스토리보드는 눈으로 직접 화면구성을 확인하며 개발 할 수 있다는 장점이 있습니다
다음과 같이 드래그를 하면 해당 View를 코드에 선언할 수 있습니다

인스펙터영역
여러 객체의 속성을 관리할 수 있습니다
아래의 인스펙터는 스토리보드상의 인스펙터입니다

 |
파일 인스펙터 선택한 파일의 이름,경로 등을 확인할 수 있습니다 |
 |
히스토리 인스펙터 파일에 대한 히스토리를 확인할 수 있습니다 |
 |
퀵헬프 인스펙터 |
 |
아이덴티티 인스펙터 |
 |
속성 인스펙터 선택한 요소의 속성값을 제어할 수 있습니다 |
 |
크기 인스펙터 선택한 요소의 외형값을 제어할수 있습니다 |
 |
커넥션 인스펙터 화면을 구성하는 객체와 코드의 아웃렛 연결을 관리합니다 |
소제목1
본문1
참고
https://m.blog.naver.com/jdusans/221921541686
iOS프로그래밍기초(21-2학기)한성현교수님 강의 내용
'🍎iOS프로그래밍 > 오늘의 공부' 카테고리의 다른 글
| Xcode 아이콘등록, 아이콘변환 (0) | 2021.11.12 |
|---|---|
| Xcode 인터페이스 빌더의 연결관계(뷰-액션/아웃렛) (0) | 2021.11.12 |
| Swift의 프로토콜(Protocol) / iOS프로그래밍 (0) | 2021.10.16 |
| Swift의 생성자 init()-Failable/Default/ Disignated/ iOS프로그래밍 (0) | 2021.10.02 |
| Swift의 메서드 [Instance method, type/class method] / iOS프로그래밍 (0) | 2021.10.02 |




댓글