728x90
순서
목표
구현
목표
카카오톡 프로필사진 레이아웃 구현

분석
1.이미지뷰를 배경으로 배치합니다
2. 닫기버튼은 leading, top 0
좌측상단 아이콘은 trailing, top 0 으로 두고 연속으로 배치
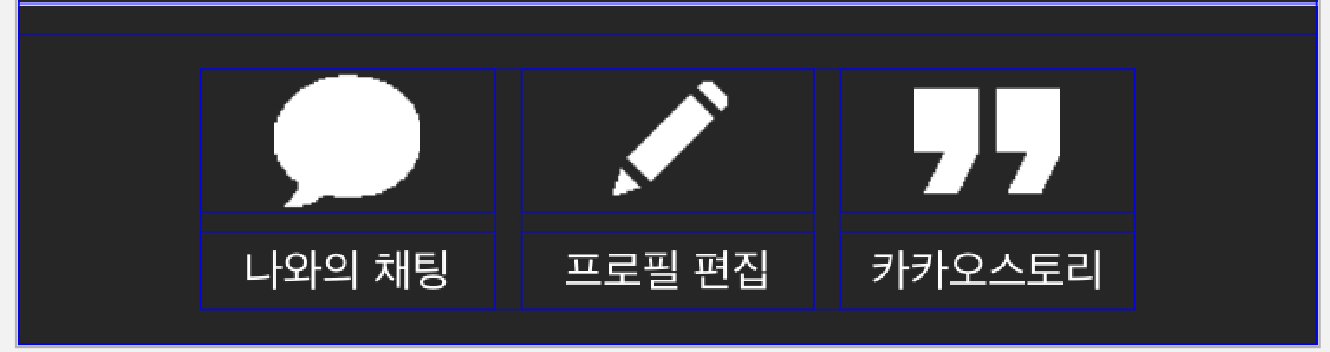
3. bottom, leading, trailing 0

각요소들은 stackView로 구성
4. bottom, leading, trailing 0
사진은 radius 30

구현

이미지뷰는 SuperView대상으로 모든 제약을 0으로 설정했습니다

View의 Bottom, leading, trailing 0
Stack뷰를 사용해 세개의 요소를 나란히 출력했습니다

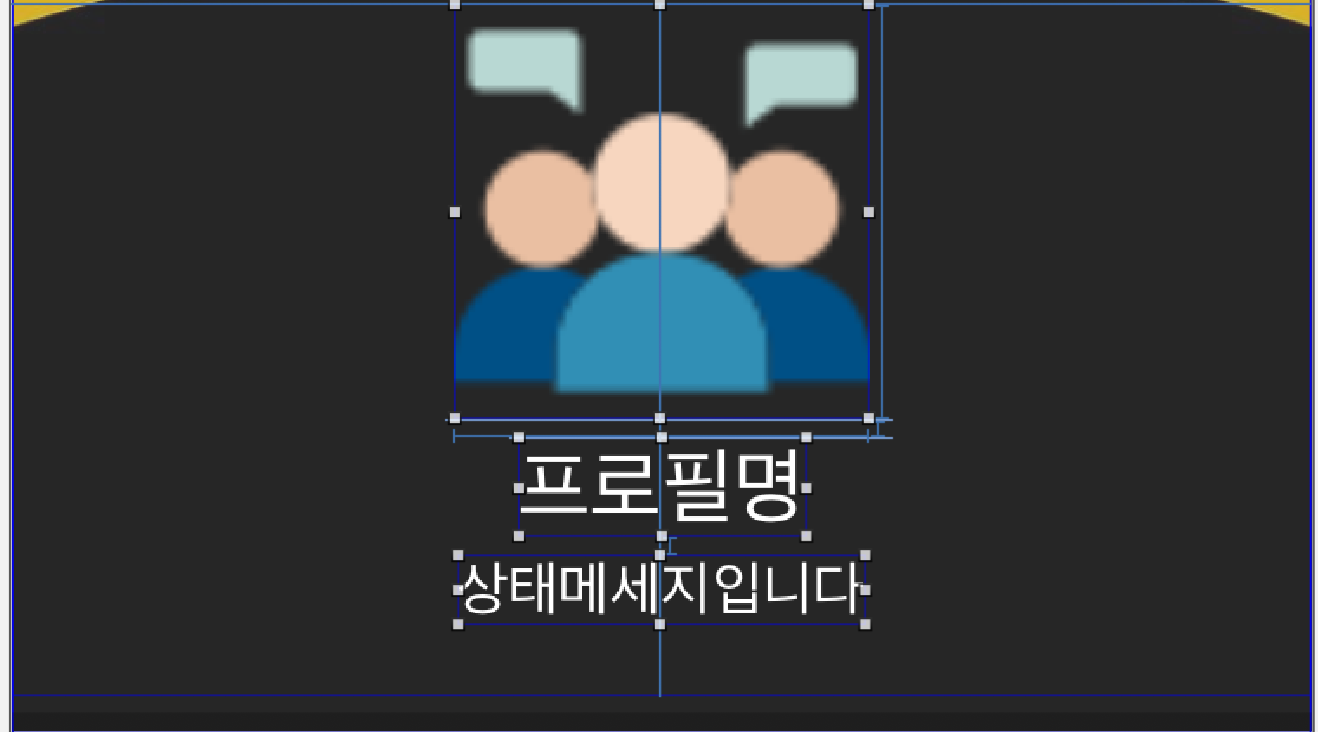
프로필영역은 center Horizon으로 정렬했습니다
사진, 프로필 명, 상태메세지 모두 top 제약으로 정렬했습니다

Close버튼은 top, leading 0
오른쪽 버튼은 trailing, top 10
완성본


다양한 해상도에 대응되는 것을 확인할 수 있었습니다
참고자료
KxCoding 유튜브 강의
728x90
'🍎iOS프로그래밍 > AutoLayout' 카테고리의 다른 글
| 오토레이아웃 Auto Layout - 4(심화) (0) | 2022.01.15 |
|---|---|
| 오토레이아웃 Auto Layout - 4(기타) (0) | 2022.01.12 |
| 오토레이아웃(AutoLayout)-3(적용) (0) | 2022.01.12 |
| 오토레이아웃(AutoLayout)-2(적용준비) (0) | 2022.01.11 |
| 오토 레이아웃(Auto Layout) - 1 (등장배경) (0) | 2022.01.10 |




댓글