순서
AutoLayout의 3가지 방법
캔버스 하단메뉴 설명
디자인타임과 런타임 프레임의 차이
AutoLayout의 3가지 방법
1. 캔버스 하단메뉴


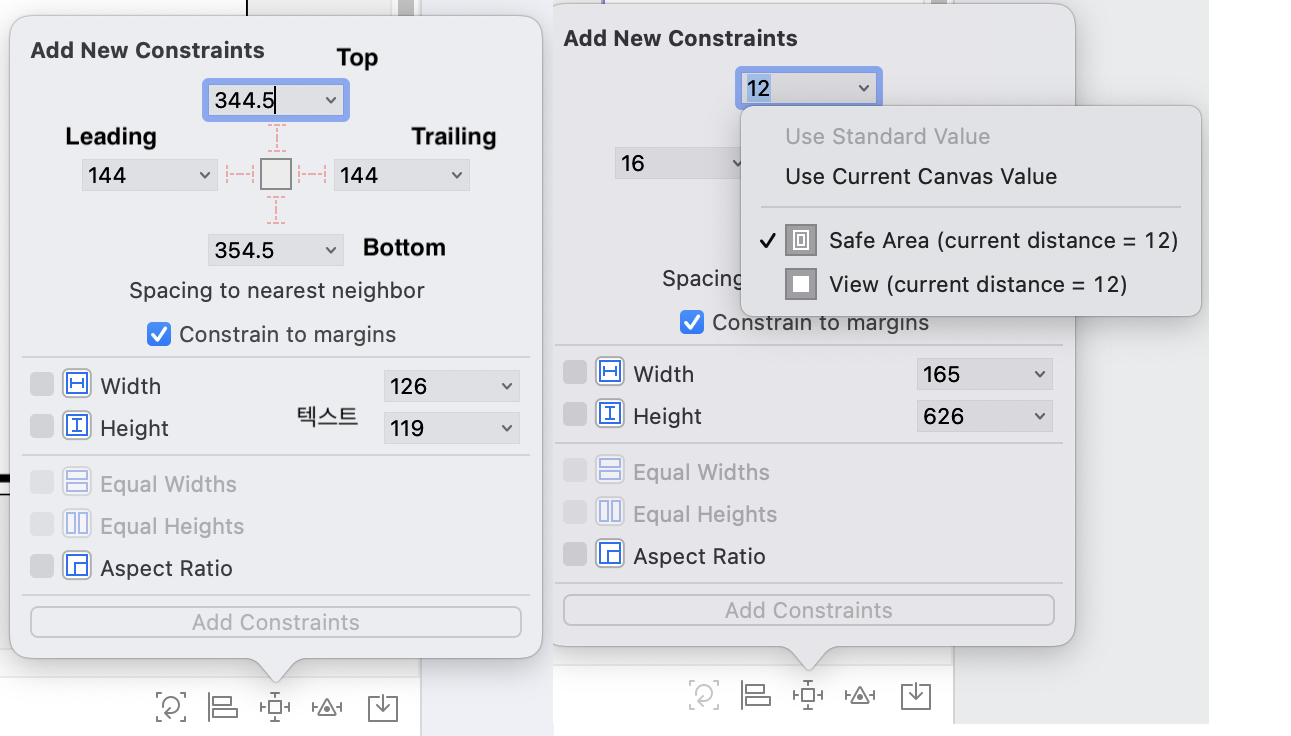
Add New Constraints 메뉴를 통해 (반시계방향) Top, Leading, Bottom, Trainling의 제약조건을 추가할 수 있습니다
Width, Height메뉴를 통해 크기에 대한 제약을 줄 수 있습니다
이 때 Constraint to margins를 체크해제하면 적용된 마진을 무시합니다
기본적으로 가장 인접한 뷰와의 거리가 자동으로 입력되어 있습니다
top의 더보기?를 누르면 해당 뷰의 위쪽 방향으로 존재하는 모든 뷰가 나타납니다
기본적으로 View와 Safe Area를 선택할 수 있는데 Safe Area는 시스템UI(상단바 등 )을 침범하지 않는 범위를 뜻함
특별한 이유가 없다면 Safe Area를 선택합니다

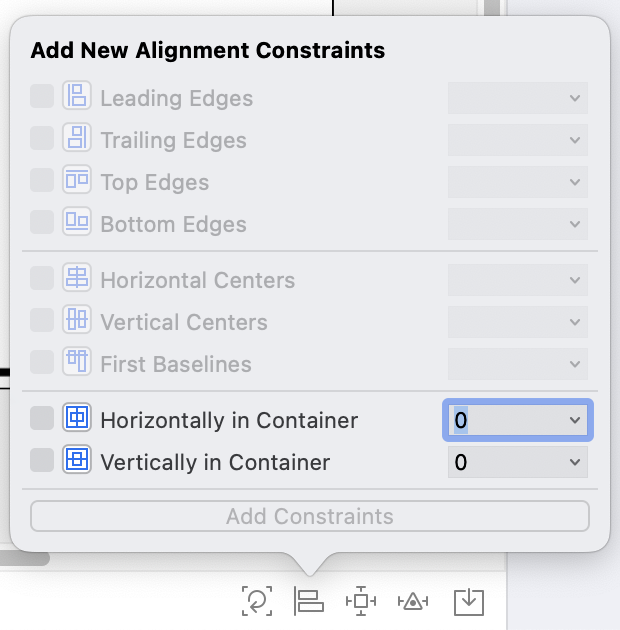
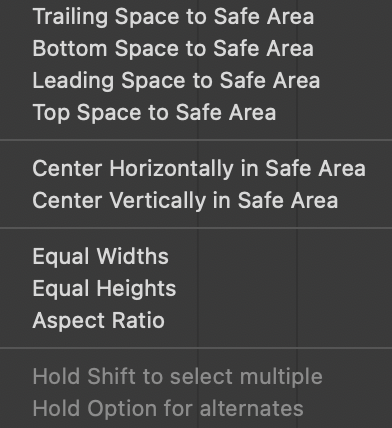
Align 메뉴는 가로, 세로정렬 같이 뷰를 정렬시키는 제약조건을 설정합니다.
2. ctrl + 드래그

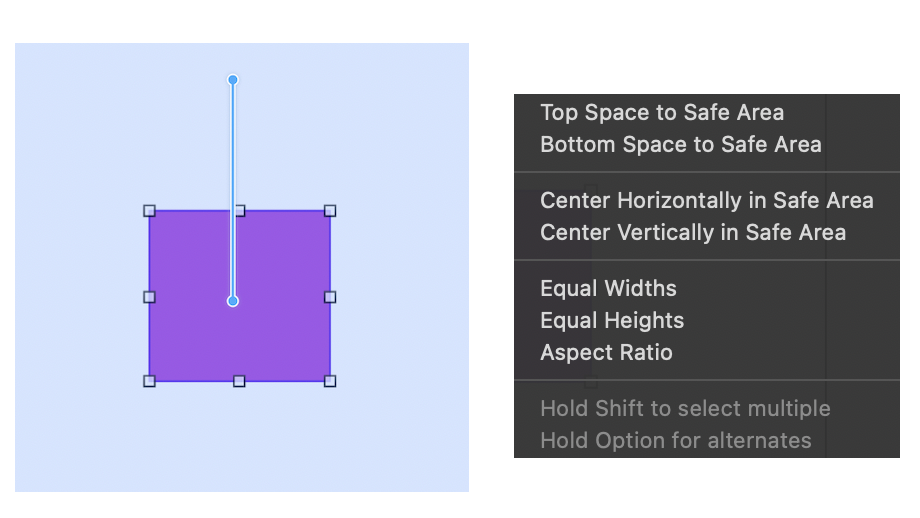
뷰를 선택하고 control^ 을 누른채 위쪽으로 드래그하면 Top과 Bottom에 제약을 설정할 수 있는 메뉴가 나타납니다

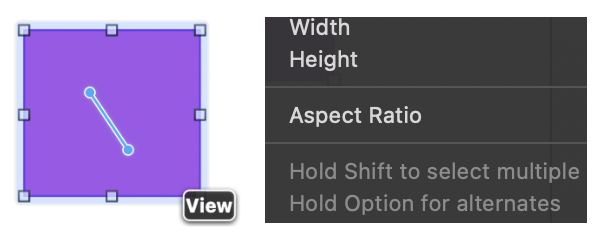
뷰내부로 드래그하면 뷰의 크기제약을 줄 수 있습니다
tip

드래그 방향을 대각선으로 드래그하면 더 다양한 메뉴가 나타납니다
3. Document outline 드래그
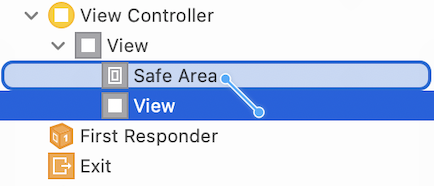
캔버스에서 드래그한 것 처럼 선택한 뷰를 해당 뷰로 드래그하면 메뉴가 나타나 제약조건을 정의할 수 있습니다
(메뉴구성은 동일합니다)

캔버스 하단 메뉴 설명

| Update Frame | 디자인타임과 런타임 프레임이 다를 경우 제약조건에 정의된 상태로 되돌립니다 | |
| Align | 뷰의 정렬을 정의합니다 | |
| Add New Constraints | 뷰의 크기, 위치 제약조건을 정의합니다 | |
| Resolve Auto Layout Issue | AutoLayout과 관련 이슈가 발생했을 때 사용할 메뉴 | |
| Embed In | 선택한 뷰들을 하나의 그룹(스택,뷰 등)으로 관리할 수 있습니다 |
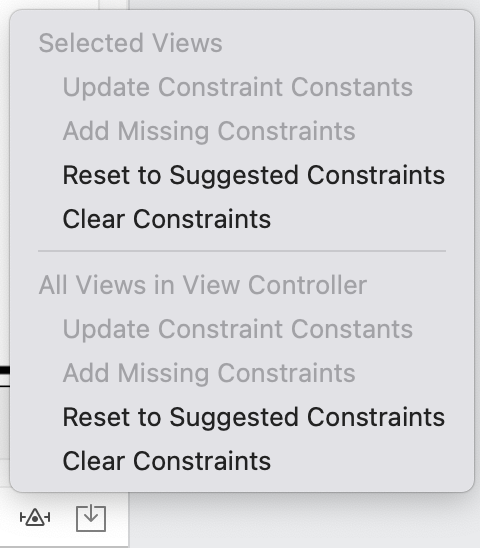
Resolve Auto Layout Issue

선택된 뷰에만 적용됩니다
해당 뷰컨트롤러의 모든 뷰에 적용됩니다
Update Constraint Constants : 캔버스로 위치변경을 했을 해당위치로 제약을 수정
Add Missing Constraints : 제약오류가 생겼을 때 자동으로 수정
Reset to Suggested Constraints : 설정된 모든 제약을 삭제 후 자동으로 제약을 설정
Clear Constraints : 모든 제약을 제거
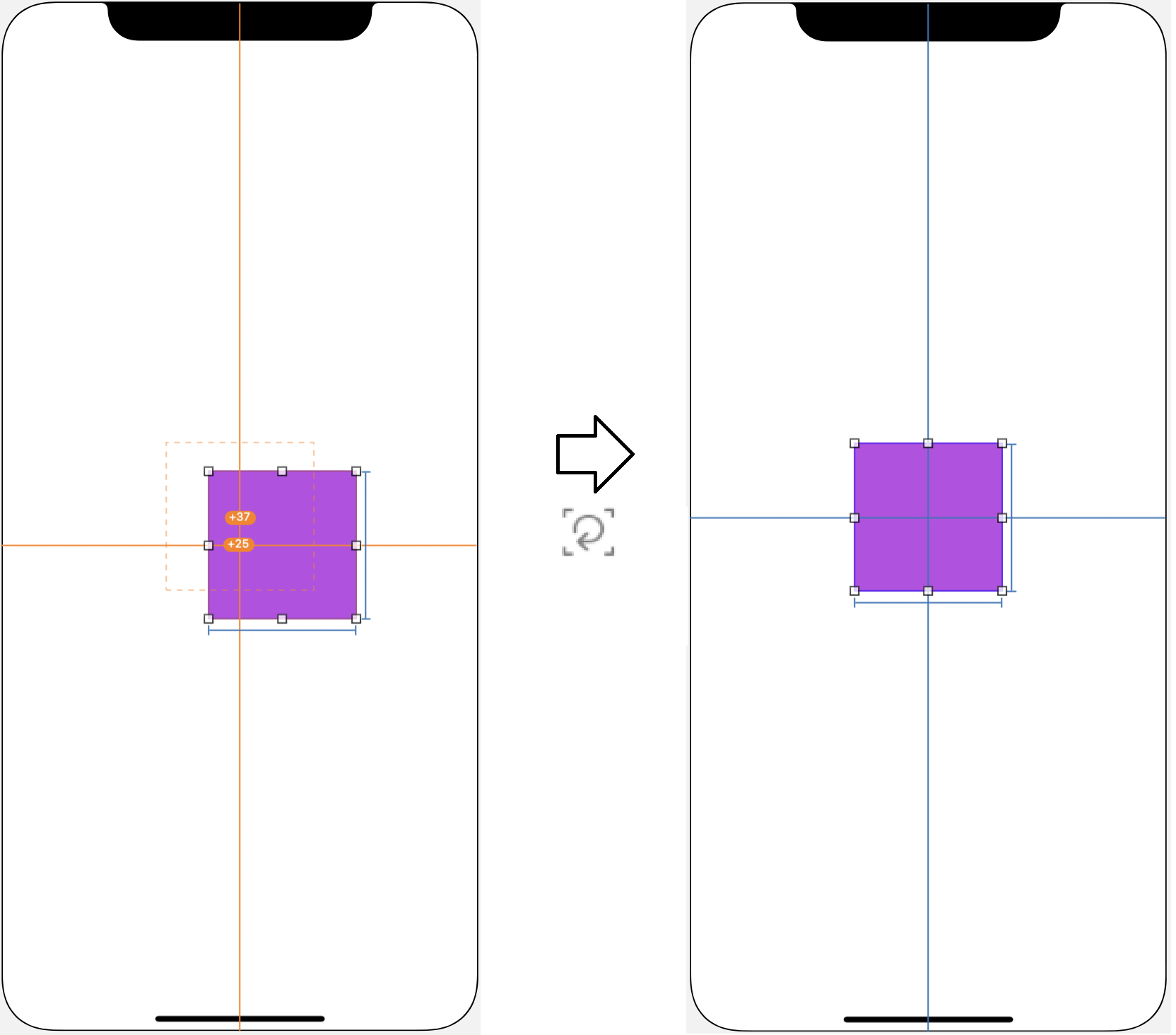
디자인타임, 런타임 프레임의 차이
우리가 캔버스에서 뷰를 배치할 때를 디자인 타임,
시뮬레이터에서 실제 해상도에 맞게 배치되는 경우를 런타임이라고 합니다
실제 제약조건과 캔버스에 배치된 것이 다를경우 아래와 같은 점선이 나타납니다
오류는 아니지만 앱 디자인시 혼란이 올 수 있으니 Update Frame 버튼으로 되돌리는것이 좋습니다

적용결과 확인하기
제약 결과를 확인하기 위해 매번 시뮬레이터를 적용하는 것은 매우 비효율 적입니다
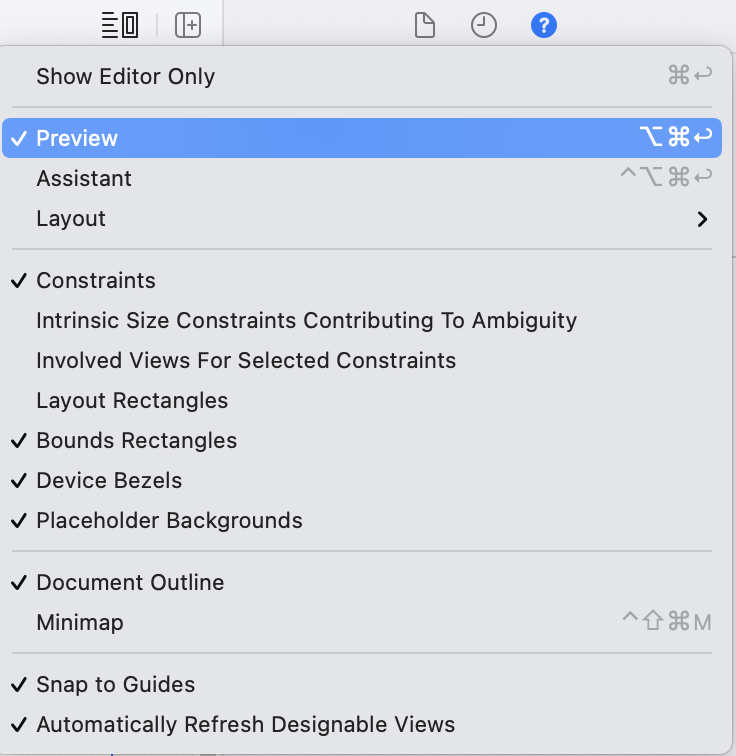
PreView를 통해 실제 적용된 레이아웃을 확인할 수 있습니다

참고자료
KxCoding 유튜브강의
'🍎iOS프로그래밍 > AutoLayout' 카테고리의 다른 글
| 오토레이아웃 Auto Layout - 5(실습1) (0) | 2022.01.16 |
|---|---|
| 오토레이아웃 Auto Layout - 4(심화) (0) | 2022.01.15 |
| 오토레이아웃 Auto Layout - 4(기타) (0) | 2022.01.12 |
| 오토레이아웃(AutoLayout)-3(적용) (0) | 2022.01.12 |
| 오토 레이아웃(Auto Layout) - 1 (등장배경) (0) | 2022.01.10 |









댓글