순서
Document Outline 읽어보기
Constraints계층보기
Inspector
Attribute Inspector
제약추가
제약을 추가해 보겠습니다
정렬 추가하기

텍스트뷰에 vertical정렬을 추가해 보겠습니다.

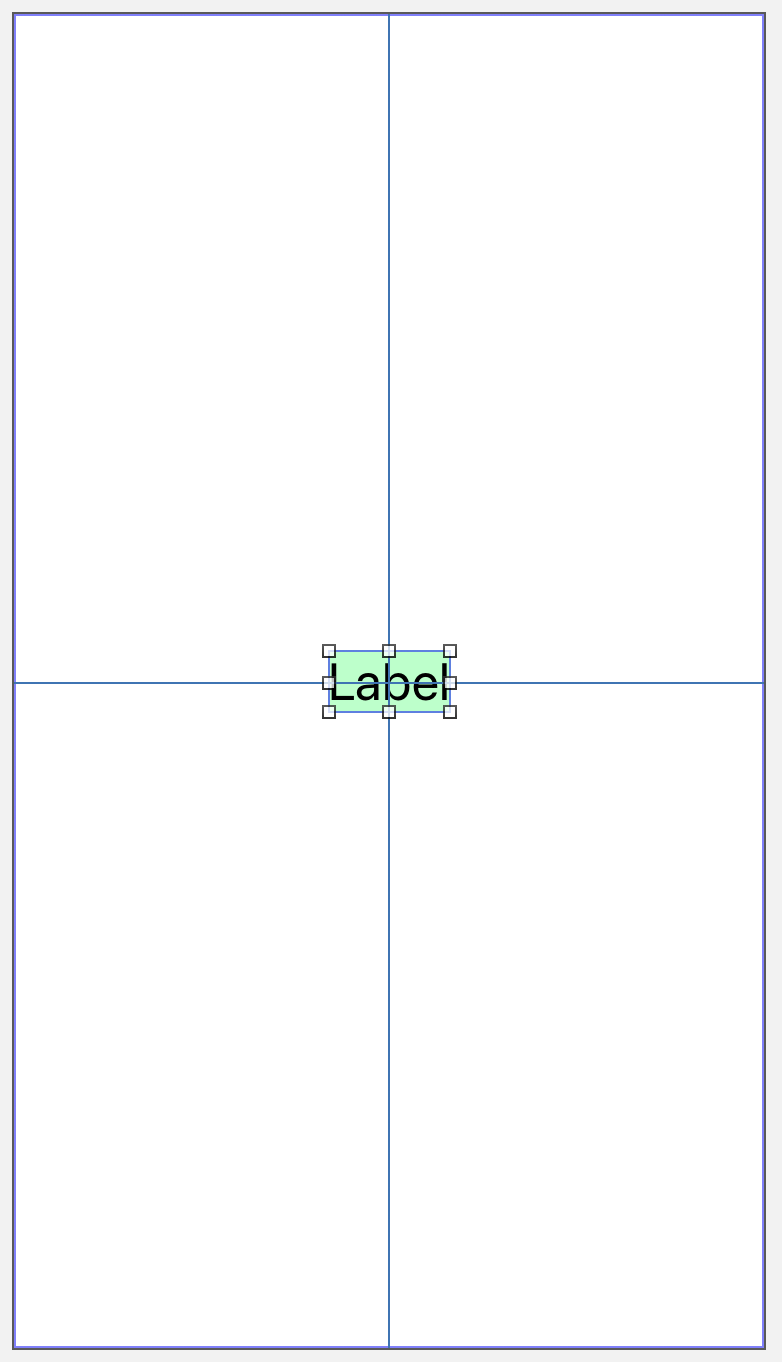
높이가 줄들었습니다 이번엔 Horizon 정렬을 추가해 보겠습니다


Content에 딱 맞는 사이즈로 크기가 변하게 되었습니다
정렬을 추가할 땐 뷰의 사이즈도 필수로 추가되어야 합니다
다만 텍스트뷰처럼 뷰의 내용을 통해 크기를 유추할 수 있는 경우 생략이 가능합니다 (Intrinsic Content Size)
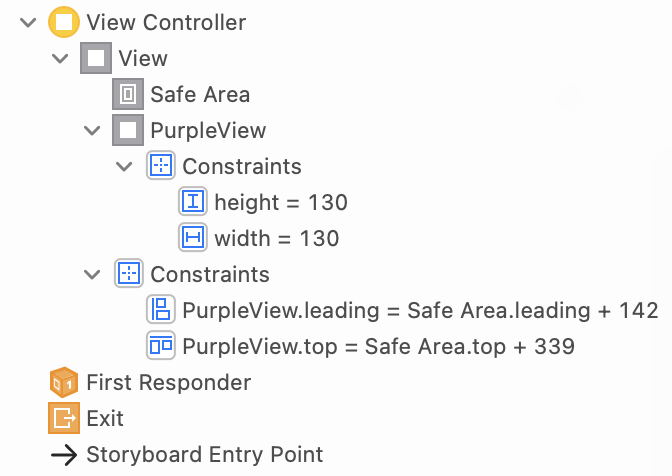
Document Outline 읽어보기


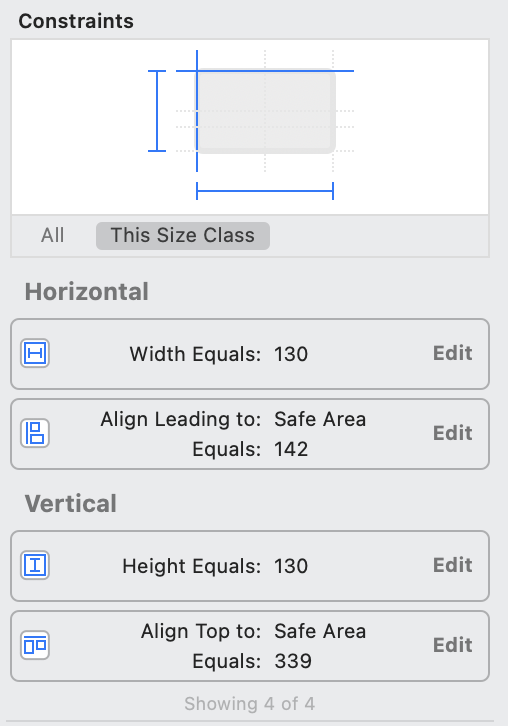
가장 상위의 뷰 (Root View)에 PurpleView가 속해 있습니다.
Document Outline을 통해 PurpleView는 크기가 130이고,
SafeArea.leading에서 142만큼, SafeArea.top에서 339만큼 떨어져 있는것을 볼 수 있습니다
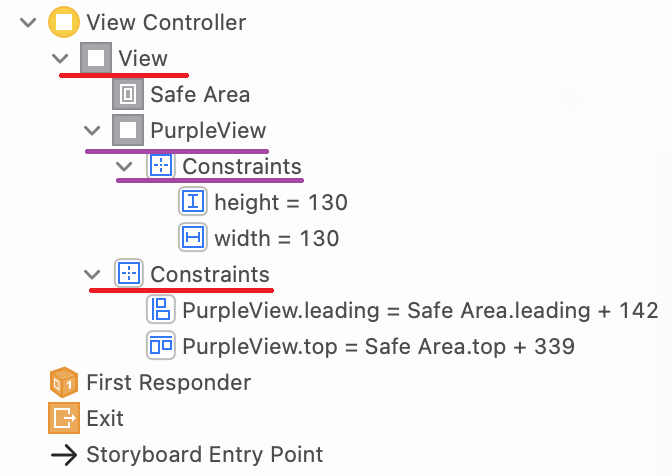
Constraints계층보기

Document Outline을 보고 의문점이 생긴 분들이 있을것 같습니다
PurpleView의 제약사항이 RootView에 속해 있습니다. 두 뷰와 가장 인접한 RootView에 Constraints가 추가되기 때문입니다
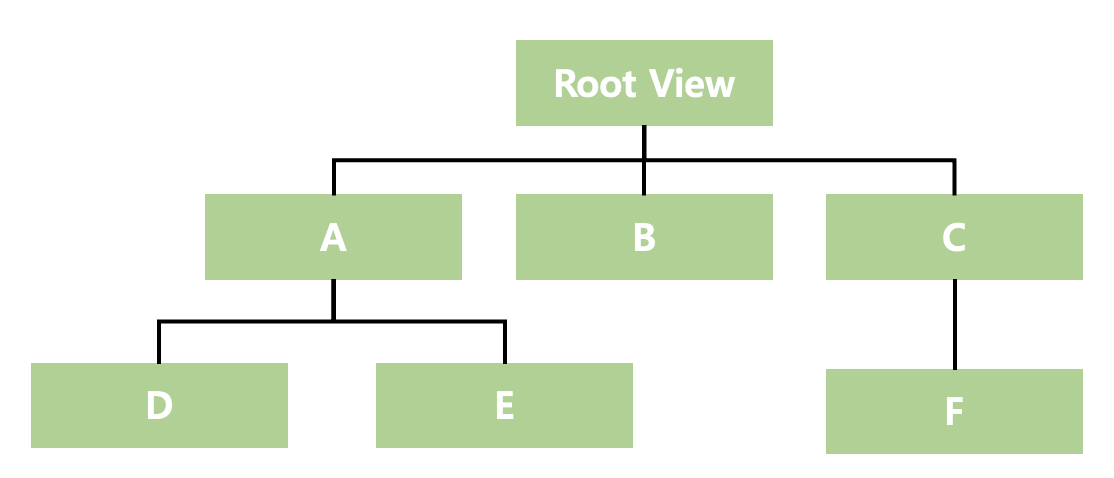
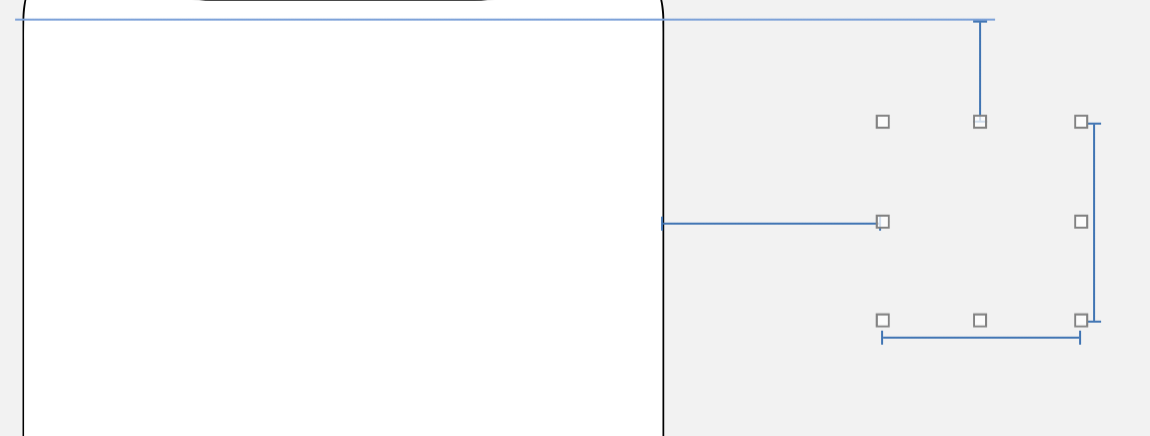
아래의 예시를 봐주세요

A에 width제약을 만들면 A에 제약이 만들어 집니다
A와 B간 제약을 만들면 가장 인접한 상위 뷰인 Root Viewd에 제약이 만들어 집니다
마찬가지로 D와E는 A에, D와 F는 RootView에 만들어 집니다
Inspector
Constraints를 직접 선택하면 Attribute와 Size Inspector 창에서 제약의 속성을 확인할 수 있습니다

제약의 우선순위,대상 등의 속성값을 확인할 수 있습니다
Constraints가 적용된 View의 Size Inspector창

적용된 제약을 확인하고 수정할 수 있습니다
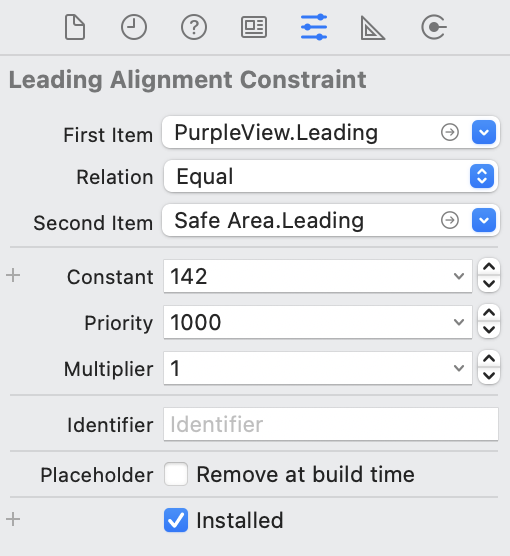
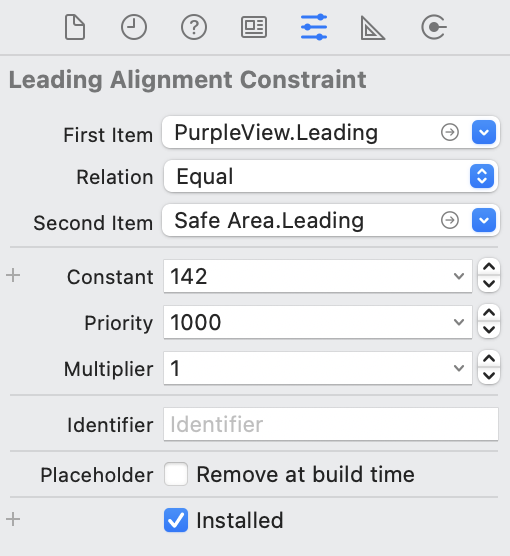
Attribute Inspector

제약의 우선순위,대상 등의 속성값을 확인할 수 있습니다
First item은 제약이 적용된 View입니다
Second item은 기준으로 삼을 View입니다
Relation은 허용범위로 이해하면 쉽습니다 아래의 예시로 보여드리겠습니다
아래의 식을 보면 Auto Layout을 이해하는데 도움이 됩니다
FirstItem.Attribute == Multiplier * SecondItem.Attribute + Constant
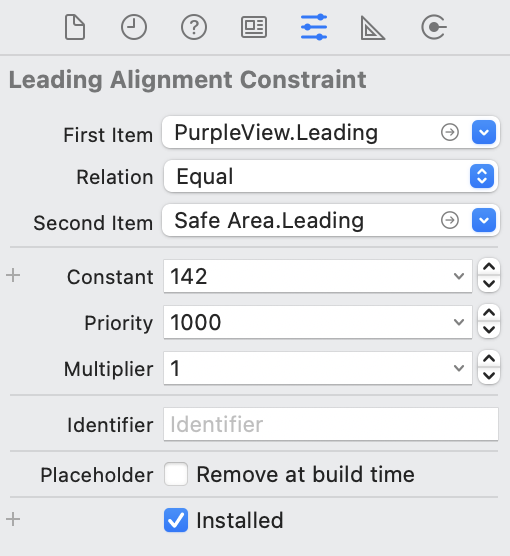
Constant
~로 부터 얼마나 떨어져 있는지를 나타내는 값 입니다
상수라는 뜻이 있지만 런타임 중에도 값 변경이 가능합니다
First Item, Second Item



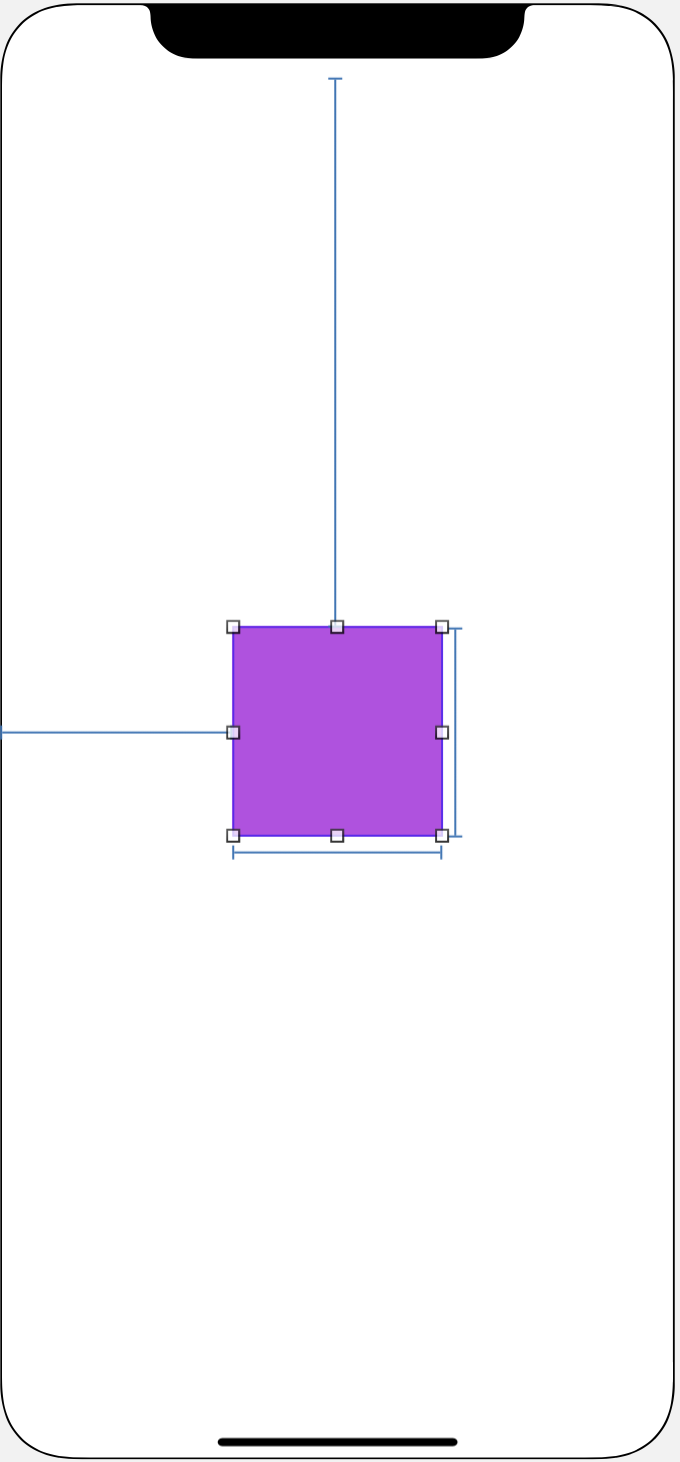
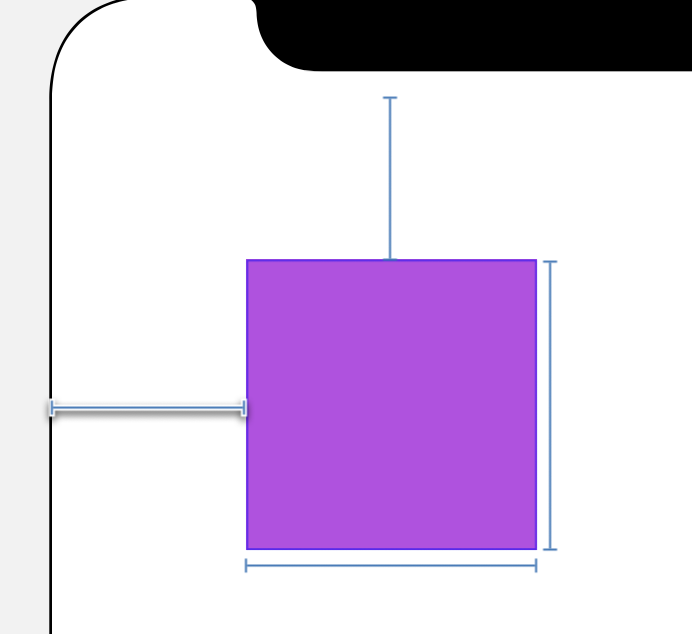
선택한 I바는 PurpleView.Leading의 위치를 정의한 제약입니다
PupleView.leading = 1 * SafeArea.Leading + 142
이 식을 풀어쓰면 PupleView의 위치는 SafeArea로부터 142만큼 떨어진 곳에 위치한다 라고 표현할 수 있습니다
Multiplier는 추후에 설명하겠습니다
SafeArea.Trailing이라면 아래와 같습니다

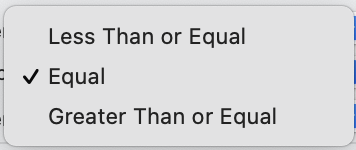
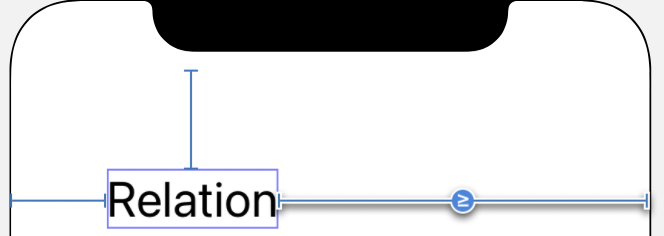
Relation

세가지 선택지가 있습니다 아까 위에 보여드린 식의 부등호를 대입하면 됩니다
FirstItem.Attribute = Multiplier * SecondItem.Attribute + Constant. equal
FirstItem.Attribute >= Multiplier * SecondItem.Attribute + Constant. Less Than or Equal
FirstItem.Attribute <= Multiplier * SecondItem.Attribute + Constant. Greater Than or Equal
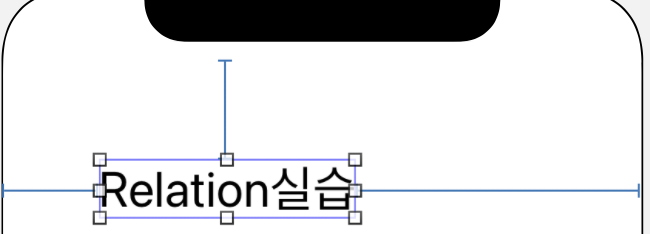
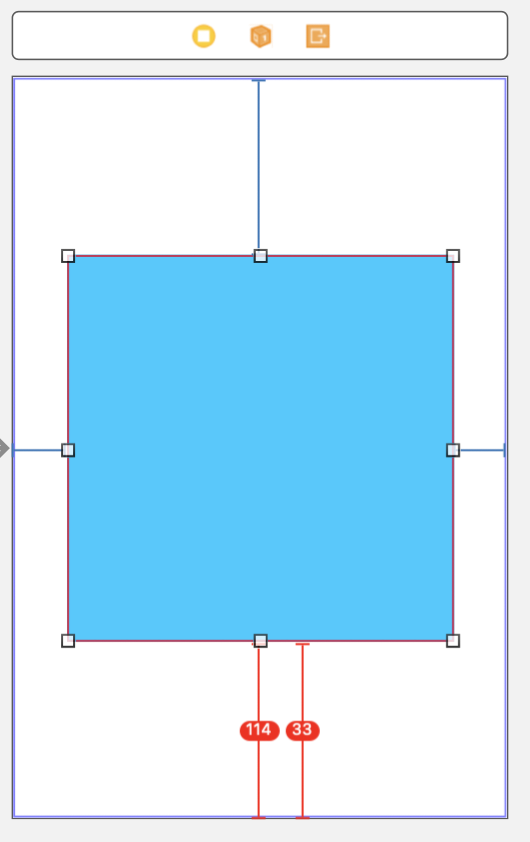
아래의 제약이 있을 경우

Equal
Label의 크기를 더 키웠을 때 커지지 않습니다

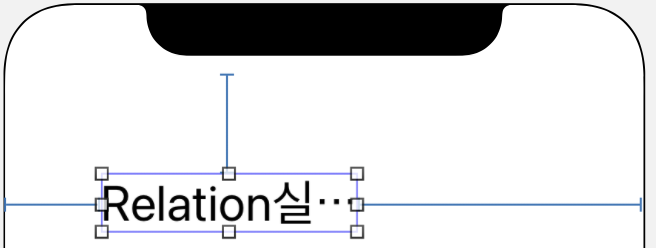
Less Than or Equal
해당View가 더 커지면 Constant의 크기는 더 작아질 수 있습니다

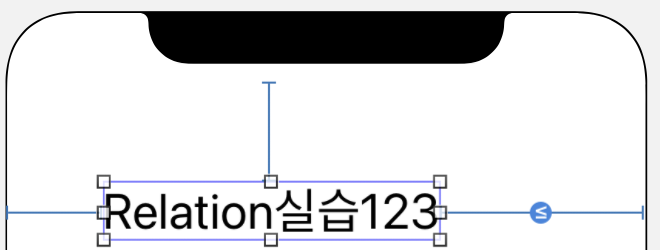
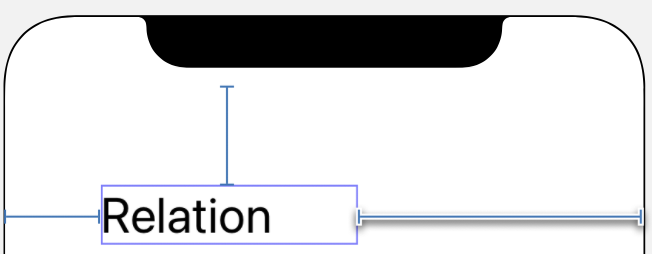
Greater Than or Equal
빈공간이 생기면 Constan의 크기는 더 커질 수 있습니다


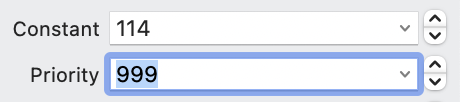
Poriority
제약은 우선순위를 갖습니다. 1~1,000의 값을 가지는데 필수(1,000) 높음(750), 낮음(250)으로 권장됩니다
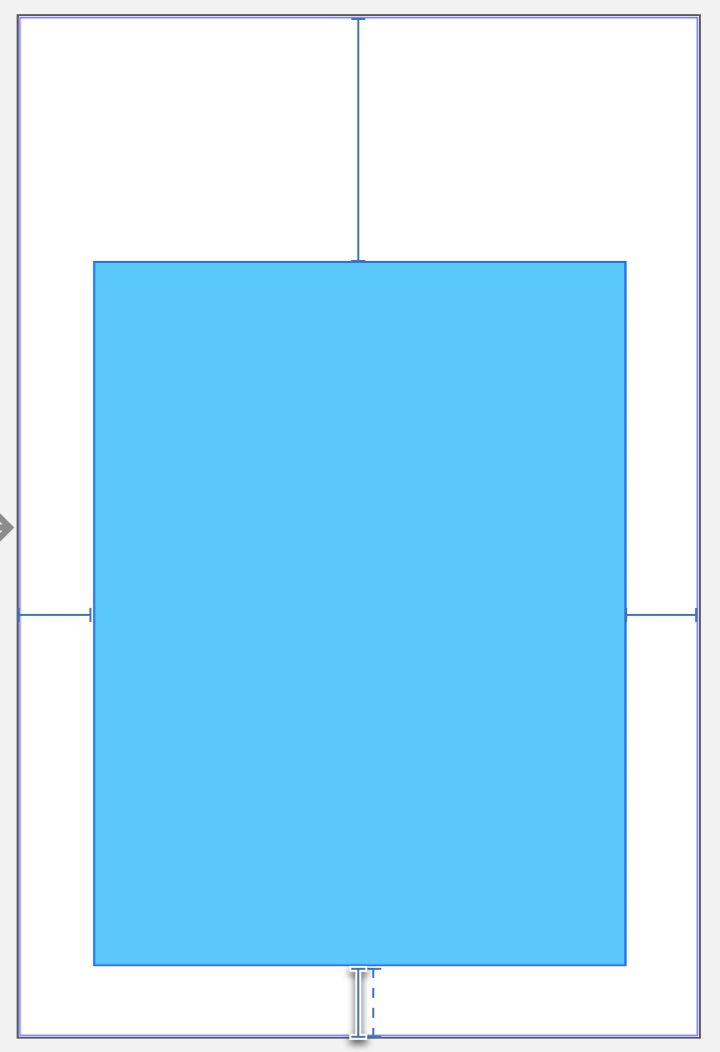
1000보다 낮은 우선순위는 점선으로 표현됩니다

같은 우선순위일 경우 제약오류가 나타납니다
두개의 Constraint가 한번에 존재하므로 우선순위로 적용할 제약을 정해야 합니다
114짜리의 우선순위를 낮추면 33의 우선순위가 높아 33이 적용됩니다


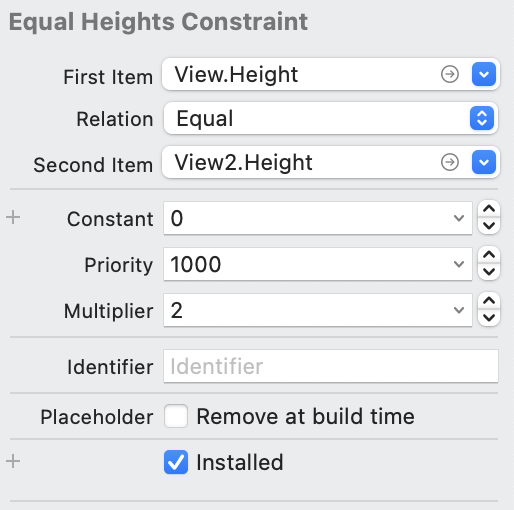
Multiplier

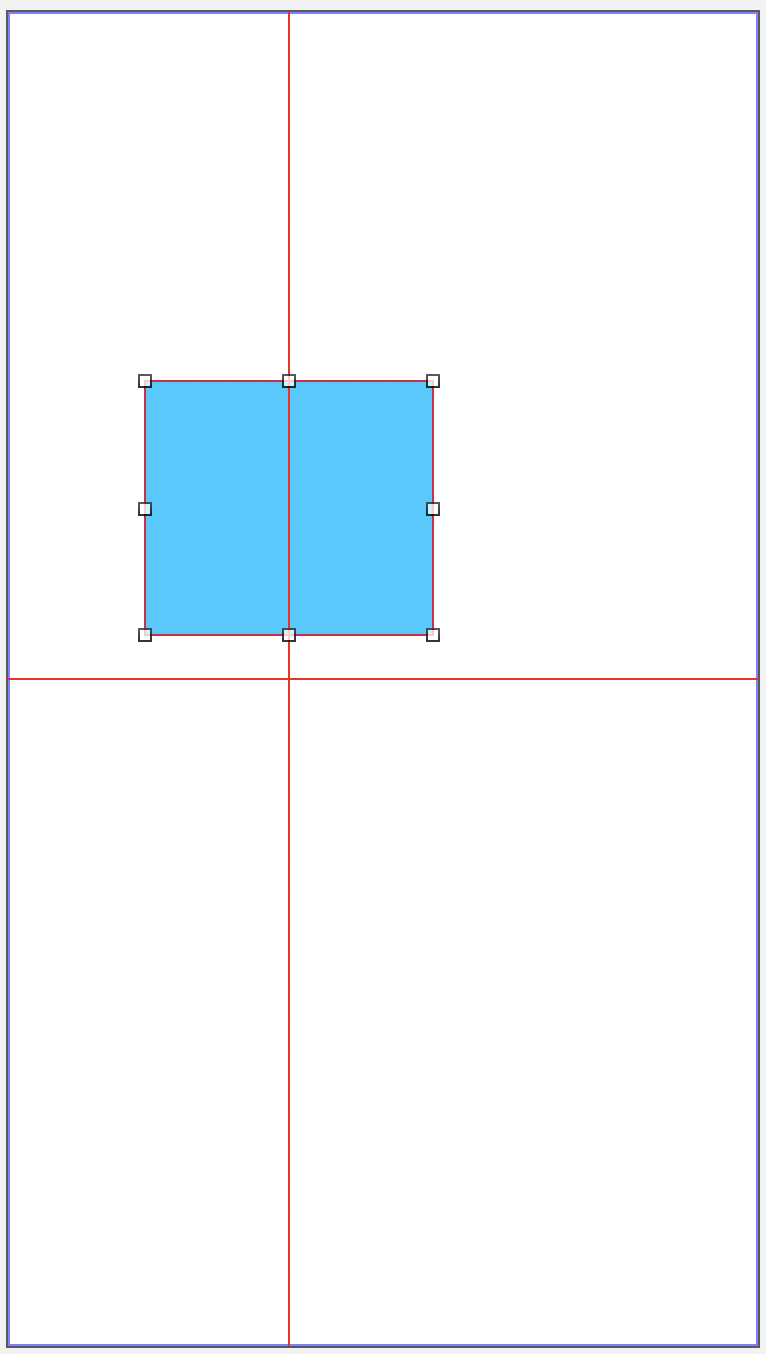
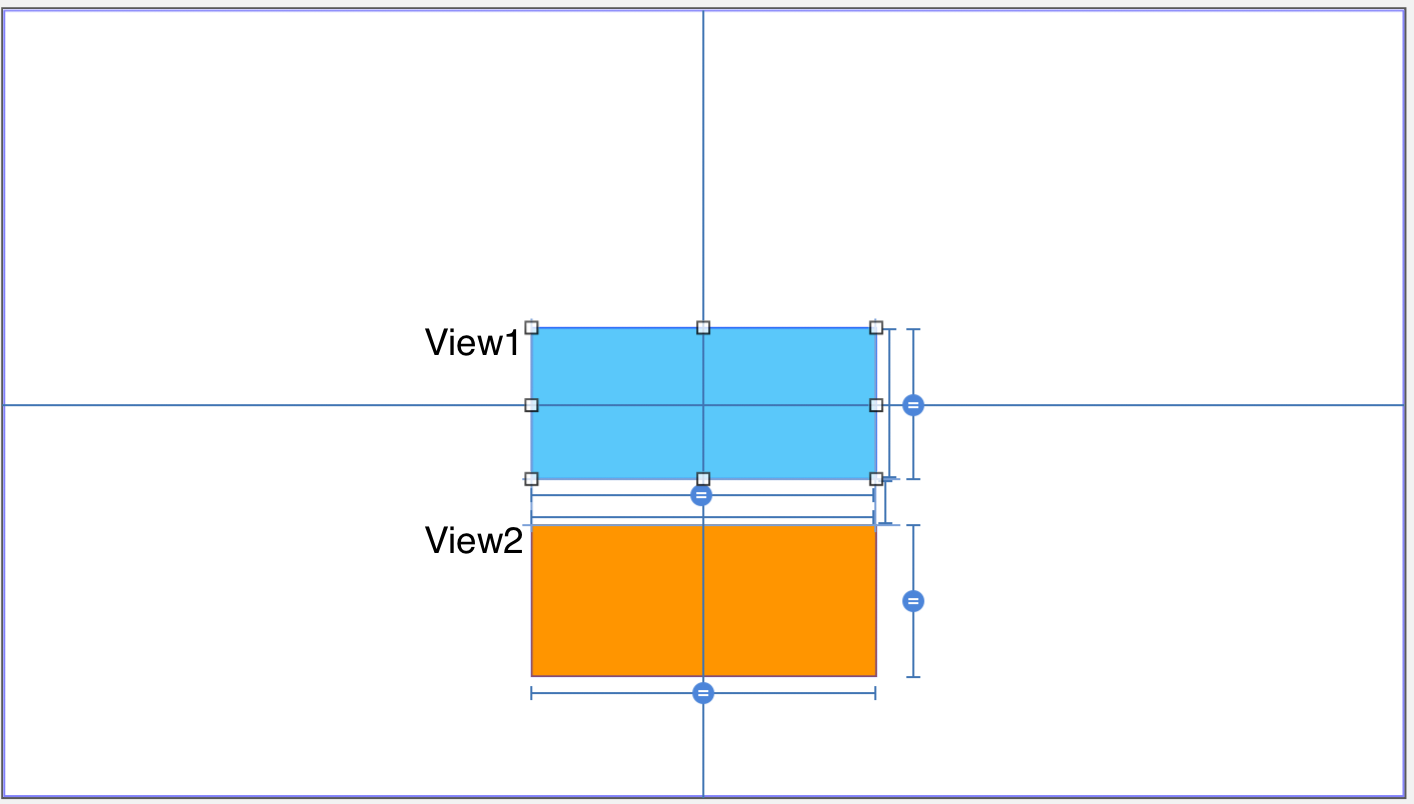
view1는 중앙 정렬과 가로세로크기를 정의했습니다
view2는 view1의 가로세로 크기와 가운데정렬을 따릅니다
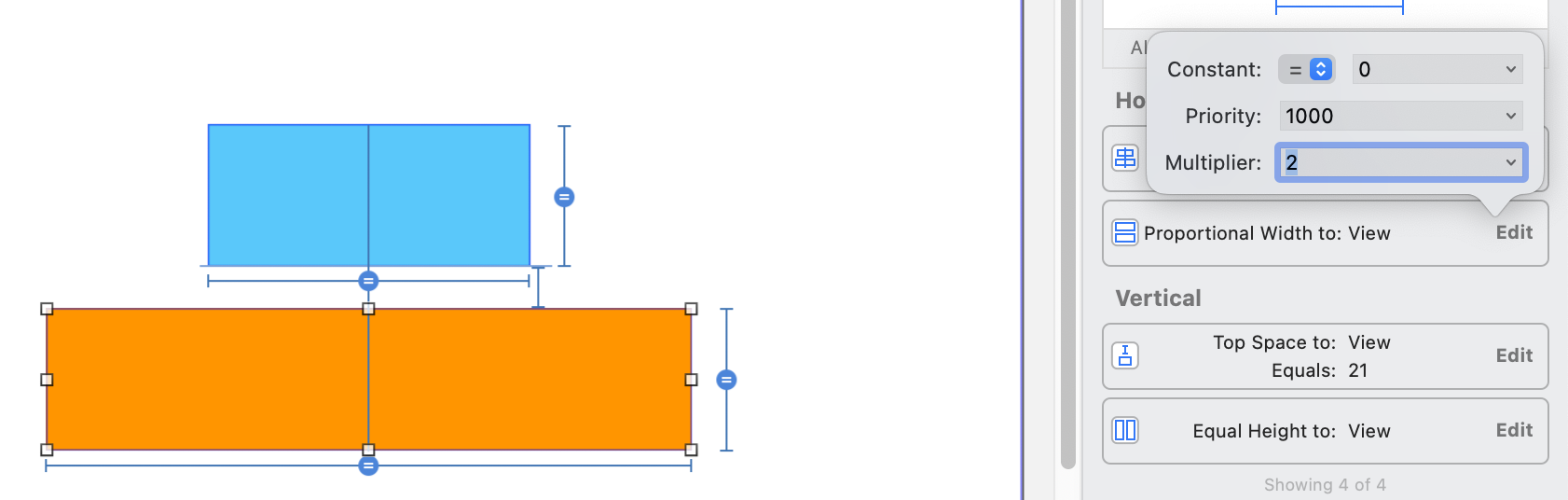
이 때 Multiplier 값을 변화시켜 보겠습니다

View2.Width의 Multiplier를 2로 만들자 View1의 2배 크기가 되었습니다

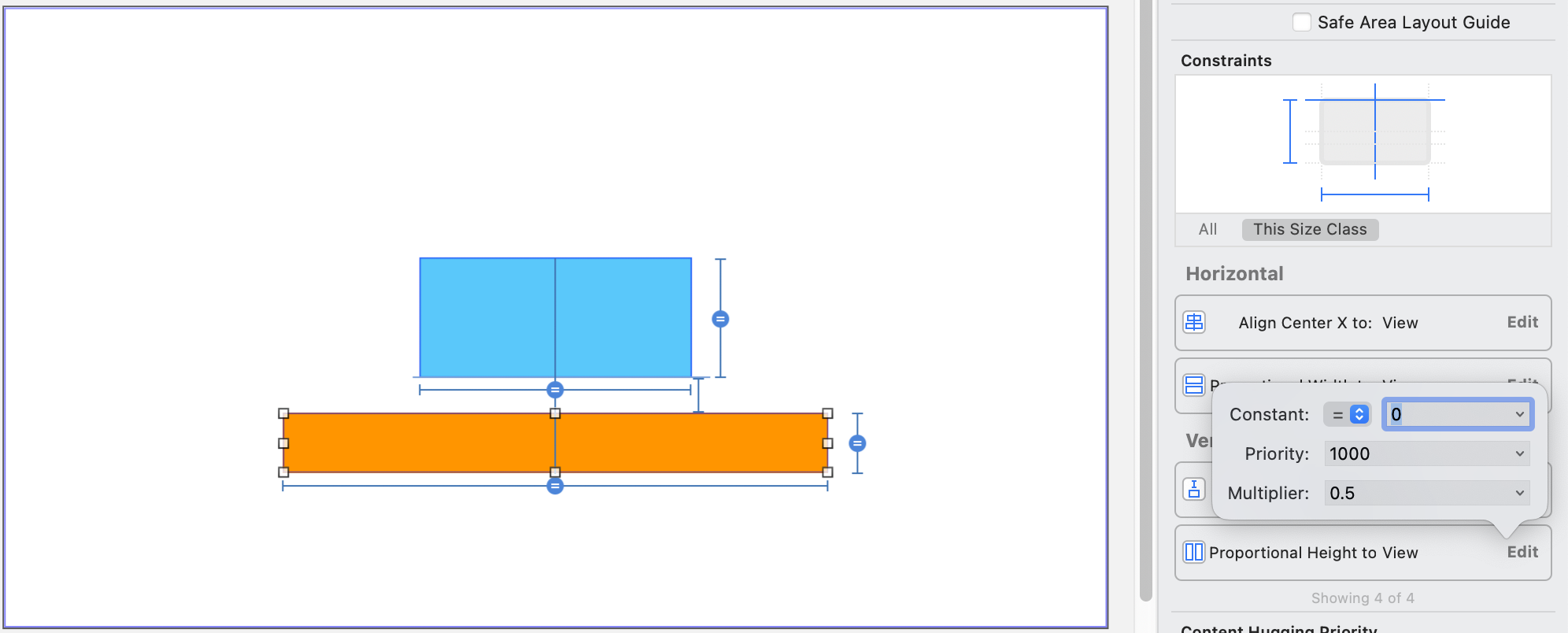
Height에 0.5를 주니 View1의 0.5배가 되었습니다
Height에 0.5값을 주었지만 가능한 정수값을 할당해 오차범위를 줄여주는것이 좋습니다
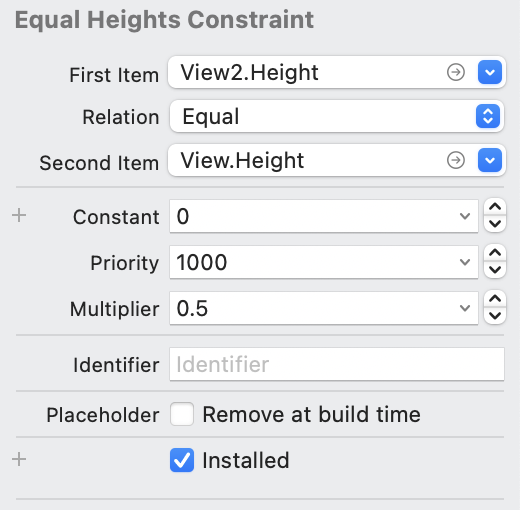
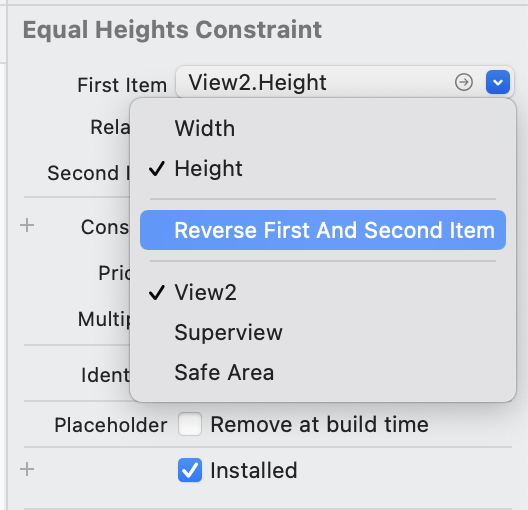
View2에 0.5를 주지 않고 item1과 item2자리를 서로 변경하고 item2의 값을 2로 두겠습니다



버튼으로 간단하게 제약조건을 변경할 수 있습니다
View1.Height = 0.5 * View2.Heigth + Constant ->
View2.Height = 2 * View1.Heigth + Constant
View2는 View1의 절반 이라는 표현이 View1은 View2의 2배로 변경하면 동일한 결과가 나옵니다
같은 이유로 View1의 Bottom제약을 주는것과 View2의 Top제약을 주는것은 동일합니다
참고자료
Zedd0202 블로그 zeddios.tistory.com/380
KxCoding 유튜브강의 https://youtu.be/673jZ19WK58
'🍎iOS프로그래밍 > AutoLayout' 카테고리의 다른 글
| 오토레이아웃 Auto Layout - 5(실습1) (0) | 2022.01.16 |
|---|---|
| 오토레이아웃 Auto Layout - 4(심화) (0) | 2022.01.15 |
| 오토레이아웃 Auto Layout - 4(기타) (0) | 2022.01.12 |
| 오토레이아웃(AutoLayout)-2(적용준비) (0) | 2022.01.11 |
| 오토 레이아웃(Auto Layout) - 1 (등장배경) (0) | 2022.01.10 |




댓글